仿Google自动补全,实现细节:
后台是简单的servlet(其实就是负责后台处理数据交互的,没必要非跌用个struts...什么的)
传输介质:xml
使用jQuery js框架
功能实现:
如果在缓冲300ms内只输入一个字母,则开始与后台交互。
弹出检索匹配单词的层。可以通过方向键上下选择选项,被选择的高亮显示,颜色和Google的一模一样,并且键盘选择过程
中文本框动态赋值高亮单词,回车提交,ESC隐藏显示层,删除文本框中内容。
被鼠标选择的单词高亮显示,点击鼠标可以替换文本框内容,层自动消失。
backspace键删除后如果文本框不为空再次与服务器交互,检索。
回车提交,鼠标点按钮也可以提交。(最基本的)
xml文件用java提取数据库数据并生成。
基本就这样了。
功能也不复杂,不过这个功能网上的例子比较缺。
struts2里有自动补全的标签,不过如果检索中文还是需要再配置一下,但是这些标签,高度封装了Ajax,
不耽误看帖人的时间,页面源码:
jQueryAutoComplete.html
jQuery 自动完成功能(优化版)
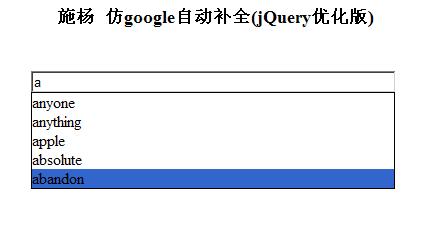
施杨 仿google自动补全(jQuery优化版)
截图:

自动补全(仿百度搜索框)
输入:a或b或c 即可看到效果自动完成函数(Autocomplete Function)